AppleのAppStoreのアプリを紹介するタグを作成してくれる、
bookmarkletであるところのAppHtmlというものを発見した。
iOS/Macアプリ紹介のAppHtmlが大幅リニューアル♬ | 普通のサラリーマンのiPhone日記
iPod touchのアプリを紹介するときに、
画像をいちいち作ったりするのがめんどくさかったので、
こういうのがあるととても便利そう!
と思って使ってみようとしたら、動かない。
なんと、Safari5.1だと動かないそうなのだ。
bookmarkletとしては使えないと。
でも調べたら使えたのでメモ。
回避策としては、
とある。こちらのページのことだろう。
→Bookmarkletリンク集
でも私はAppHtmlメーカーしか使わないので、
ここから起動するのはなんか一手間多い感じ。
ならば、AppHtmlメーカーのページをブックマークしておき、
ここから使えばOKだろう、と思ったらその通りできた。
やったね!
リンクシェアidを変更する場合
リンクシェアidをカスタマイズしたくなったら、
この上の「AppHtmlメーカー」のサイトから
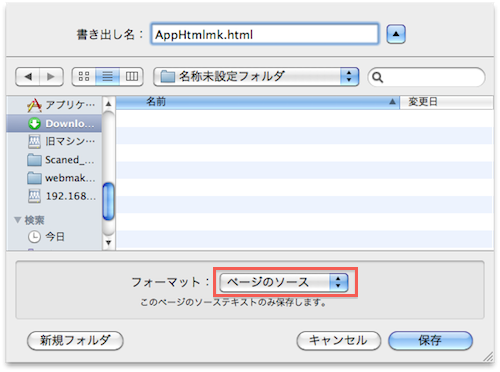
「別名で保存」でhtmlファイルをダウンロードする。
フォーマットは「ページのソース」。
(【Bookmarklet】ヒロさんの『AppHTML』と、リンクシェアIDの探し方と。 - *begejstring for DANMARK*)

ダウンロードしてきたhtmlファイルの、
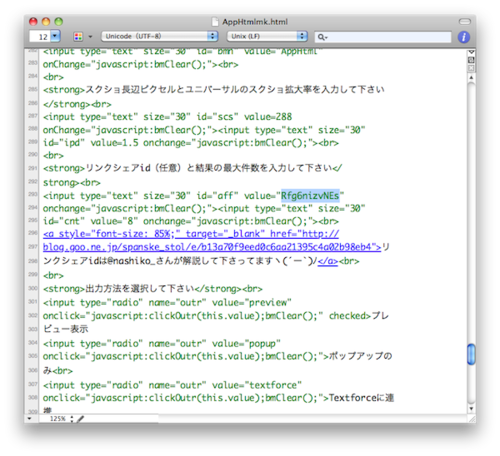
293行目くらいのこの部分を、
自分のリンクシェアidに変えればよい。
で、このファイルをDropboxとかにアップして、
そのページをブックマーク、使うときに呼び出す。
リンクシェアidを変更しない場合
リンクシェアって何のこと?という人は、
この作業は必要なし。
こちらのページをそのままブックマークして喚び出せばOK。
→AppHtmlメーカー
使い方
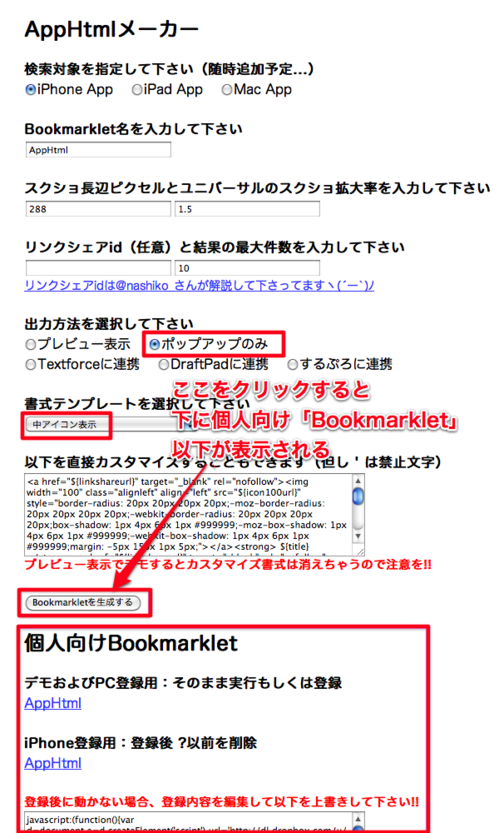
ブックマークからページを呼び出すと、こんな感じ。
形式を選択して「bookmarkletを生成」をクリックし、
下に出てきた「AppHtml」というリンクをクリックすれば、
Safari5.1でも無事AppHtmlを使えますと。
やったね!
最近妙にiPod touchやiPadのアプリ紹介入りの記事が多いのは、
(例えばこれとか→iPod touchヘビーユーザーの私が、ほぼ毎日使っているアプリ - うむらうす)
うれしくてこのAppHtmlを使いまくってる、というわけなのでした。