- Google先生が「SSL対応とか当然ですよね?」と言い出したのが2014年、
2018年7月からは、SSL非対応のサイトはChromeで警告が表示されるようになるらしい
Chrome 68ではSSL・https未対応サイトに警告表示へ|2018年7月から - ただ、SSLって、証明書取ったり、定期的に更新したりしないといけないから、めんどくさいよね、と寝かせていた
- しかし!さくらインターネットとバリュードメインが、
無料のSSL証明書「Let's Encrypt」の自動更新に対応した! - やったぜ!これで個人サイトも手軽にSSL化できるね!
- と思ってやってみたのだが、やっぱり色々罠があって、結構手間がかかったわけです
- ということで、その罠と対処法を書いてみる
- 主なキーワード:さくらインターネット , バリュードメイン , WordPress , Movable Type
基本的な流れ
- レンタルサーバーの設定で、無料SSLを有効にする
- サイトに https:// でアクセスして、ページが表示されることを確認する
- ブラウザのアドレス欄にある鍵マークをチェック
3-1. 鍵マークが緑じゃない:http:// で呼び出されている画像などがないか調べる
Firefoxであれば、そのページで右クリックから
「ページ情報」→「メディア」を開き、
URLがhttpになっているものを調べ、
http:// を https:// あるいは // に直して3. に戻る
3-2. 鍵マークが緑:OK
これを全部のページでやる(ページが多いと死にそうになる) - http でのアクセスを全部 https に自動転送する設定をする
.htaccess と WordPressの設定ファイル - どこに http でアクセスしても、ちゃんと https に転送され、
ブラウザの鍵マークは緑であることを確認
できたら終了
バリュードメイン編
- 手順は、こちらのサイトを参考にさせていただいた
→【バリュードメイン】無料 独自SSLの設定方法 | ウェブノコエ
罠1「Main」のサイトはSSLにできない
- バリュードメインは、サイト設定に「Main」と「Sub」がある
- なぜか、「Main」に設定したサイトは、「無料SSL」をクリックしてもSSL化できない
- 私は「Main」に設定してしまっていたので、どハマり
- 参考にしたサイトは「Main」をblankにしていたので、
マネしようとしたのだが、新しいコンパネではやり方分からず - しょうがないので旧コンパネに切り替えたところ、
「Main」をblankに、残りをSubにしてSSL化できた!
WordPressの設定変更
- WordPress内の設定も変更が必要
→WordpressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
.htaccss の自動転送設定
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これでOKだった。ページのトップのディレクトリに置く
さくらインターネットSSL化の罠
- ググると、www付きとwwwなしを別々に設定するとか、
いろいろな情報があるのだが、私は別々にしなくて大丈夫だった - 基本手順はこちらに従えばOK
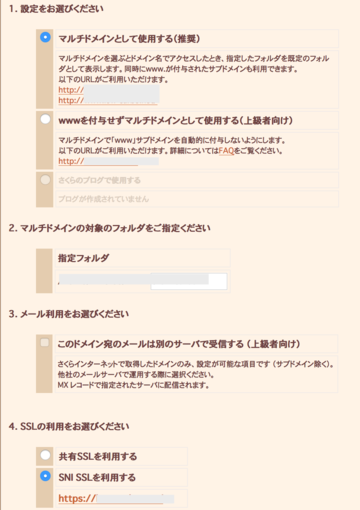
→ さくらでLet's Encryptの常時SSL化が簡単すぎてビックリした件 - さくらインターネット創業日記 - 最終的に、「ドメイン設定」→[ドメイン/SSL設定」は、こうなった
http → https 自動転送の設定にクセがある
まず、.htaccess
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://あなたのサイトのURL/$1 [R=301,L]
</IfModule>## umurausu.info/wp
3行目がポイント。HTTP:X-Sakura-Forwarded-For というのを
使う必要がある
しかも、WordPressの場合、 .htaccess を設定すると、
ページが表示されなくなってしまう!
wp-config.php にも以下を追記する必要があるのだった
(参考:さくらサーバーのWordPress SSL対応でつまづいたリダイレクト問題「このページは動作していません」 | Root-013)
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'あなたのサイトのURL';
$_SERVER['SERVER_NAME'] = 'あなたのサイトのURL';
$_ENV['HTTP_HOST'] = 'あなたのサイトのURL';
$_ENV['SERVER_NAME'] = 'あなたのサイトのURL';
}
その他の罠
Amazonアフィリエイトの画像
src="http://ecx.images-amazon.com/images
を
src="https://images-na.ssl-images-amazon.com/images
に一括置換すればOK**
一括置換は、WordPressは、「Search Regex -- WordPress プラグイン」というプラグインを使う
Movable Typeは、元々ツールに「検索/置換」があるので、これを使う
スタイルシートの呼び出しが http のまま
- 画像だけチェックしていると見逃す
- http:// を // にしておくといい
動画の埋め込みが http のまま
- その部分が空白になって表示されないだけなので、気付きにくい
- 以上、SSL化の手順と罠、対処法についてメモしてみた
- ただ、いろいろ罠にはまったりして疲れたので、
スクリーンキャプチャほとんどなしいう不親切設計
見にくくてすまぬ - SSL化の流れは止められないので、乗るしかない。このビッグウェーブに
- ということで、諸君らの検討を祈る!