内容
- OpenGraphLike は、手軽に各種SNSのシェアボタンを表示できる
Movable Typeのプラグイン - 導入したら、http接続で画像が表示されて(Evernoteのボタン)、
SSL対応がNGになってしまった - いくつかのファイルで http: を https: に置換することで、
SSL対応OKになった
ブログとかホームページとかって、記事の下に
「FacebookやTwitterとかで、シェアしてくれてもいいんだよ?」的な
各種SNSのシェアボタンがついていること、多いですよね?
「でも、そんなSNSのシェアボタンなんて、付けるの難しいんでしょ?」
とご心配のあなた!そんなあなたのための、
手軽に各種付けることができるMovable Typeのプラグイン。
それが「OpenGraphLike」です!
導入手順はこちらを参考にさせてもらいました。
→ MT5:プラグイン「OpenGraphLike」でソーシャルリンクを付ける。 - こいさんのブログ作成記
当サイトも、SNSのボタンにはZenbackというのを使ってのですが、
なんかものすごい読み込みが遅い気がして、
変えようと思い立ったわけですね。
で、なんだかんだやってみたところ、とりあえず、
Facebook、Twitter、Pockets、Evernoteのボタンを
表示させられるようにはなったわけです。
まだ不満な点は、
- ボタンの幅や高さの揃え方
- 読み込みの遅さ
- 画像がhttp接続で表示されてしまう
1は気合いでなんとか揃えて、
2はとりあえず寝かせて、問題は3なわけです。
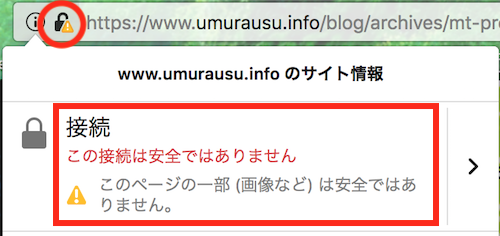
なぜかというと、当サイトを表示するブラウザさんに、
「あれ?このサイト、SSL対応できてないんみたいですぜ。ダンナ。」
とチクられてしまうから。キー!悔しい!

めんどくささのあまり、失神しそうになりつつもSSL対応したというのに、
(さくらインターネットやバリュードメインでサイトをSSL化するときの罠と対処法)
こんな些細なところで、SSL対応サイトの名を失ってなるものか!
ということで調べたところ、悪いのは、Evernoteの画像。
http://static.evernote.com/article-clipper.png
と、しっかりとhttp接続になってしまっている。
プラグインのファイルを調べてみたら、
plugins/OpenGraphLike/php/class.og_like.php
plugins/OpenGraphLike/tmpl/blog_config.tmpl
plugins/OpenGraphLike/lib/OpenGraphLike.pm
の3つのファイルに http: と書かれている部分があったので、
エディタで https: に検索置換して保存。
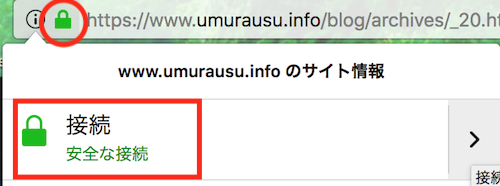
ページの再構築をしてみたところ、ちゃんとブラウザさんが
「ええ、確かにこのサイトはSSL対応しているようですよ」
とお墨付きをくれたので、OK!

上の2つのファイルは置換して再構築しても
OKサインは出なかったので、もしかすると置換するのは
一番下の OpenGraphLike.pm だけでもよかったのかもしれない。
まとめ
- OpenGraphLike は、手軽に各種SNSのシェアボタンを表示できる
Movable Typeのプラグイン - 導入したら、http接続で画像が表示されて(Evernoteのボタン)、
SSL対応がNGになってしまった - いくつかのファイルで http: を https: に置換することで、
SSL対応OKになった